If your development environment (Where to Create Your Website) is a Web server loaded with FrontPage Sever Extensions 2002, the Dynamic Web Template update process won't work correctly. The "Dynamic Web Templates Won't Work" box on Section 11.6.3 tells you how to get around this compatibility problem.
Creating a Dynamic Web Template
You start a Dynamic Web Template by adding elements like you would to any other page.
-
Create the page.
The first step is to set the page structure, then create and fill the regions that you want to remain fixed when pages are generated from the template. Create this page just as you would any other page. The best way to manage areas in a Dynamic Web Template is to lay out the page using tables (Table 101). This setup helps a lot later on, when it comes time to set editable regions.
-
Save the page as a template.
When you've finished designing your template, select File » Save As. Save the file anywhere in your site. (If you're going to have multiple template files, you may want to create a folder named "templates" for easy access.) In the "Save as type" drop-down list at the bottom of the dialog box, select Dynamic Web Template (*.dwt). Name the file and click OK.
-
Set editable regions.
At the outset, no part of a Dynamic Web Template is editable. You've got to tell FrontPage which areas you want people to be able to edit. For instance, select a table cell or paragraph(s). (For precision, try using the Quick Tag toolbar to select a cell <td> or paragraph <p> tag.) Next, within the document window, right-click the element you selected and select Manage Editable Regions. Type in a name for the region and click Add. (If Add is grayed out, you haven't selected a valid element. For instance, FrontPage won't make multiple cells editable at once. You'll need to select each cell separately.)
The doctitle editable regionwhich lets you edit your page's titleappears automatically within the Manage Editable Regions dialog box. FrontPage includes doctitle here so an author creating pages from the template isn't blocked from changing the page title.
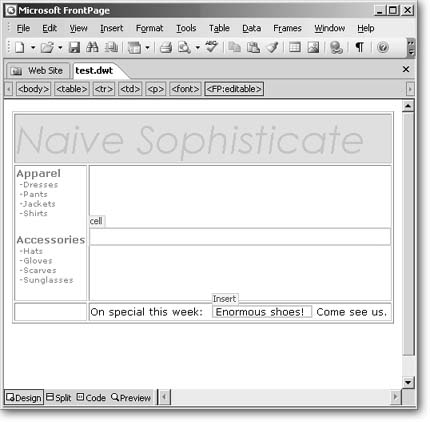
If you really want to keep the people who use this template on a tight leash, just click inside an existing paragraph and create an editable region. FrontPage then lets an author add some text to that particular spot, but he can't insert a return. FrontPage surrounds editable regions with an orange border (see Figure 11-15).

Figure 11-15. FrontPage indicates editable regions by surrounding them with an orange box and adding a label just above and to the left of the box. This Dynamic Web Template has two editable regions. The first, called Cell, looks small but applies to the entire table cell in which the word "cell" resides. If you created a page from this template, you could type anywhere within the box containing the word "cell" and put anything you want (text, pictures, and even a table) into the cell.
The second editable region, called Insert, limits your page user's editing options. On a page created from this template, FrontPage only allows text to be typed in the box that currently includes the text "Enormous shoes!" FrontPage won't even let the user of this page insert a paragraph return in this spot.
If you're chomping at the bit to edit your template and don't want to go through all the steps of saving the document as a Dynamic Web Template first, you can use a shortcut. If you create a new page, add some content, and then add an editable region, FrontPage catches on and gives the page a temporary status as a Dynamic Web Template and a name like new_page_1.dwt. When you do finally save the template, you should give it a more descriptive name, of course.
Creating Pages from a Dynamic Web Template
The easiest place to create a new page using a Dynamic Web Template is in the folder list. To do so, right-click the template in the folder list and select "New from Dynamic Web Template."
Attaching pages to a template
Another way to generate a new page based on a Dynamic Web Template is to create a new blank page and attach it to the template. You can even attach existing pages that already contain content. (Doing so with complex pages can be dicey, because FrontPage takes content on the page and crams it into the template's editable regions.)
-
Select or create the page that will use the template.
Open an existing page or blank Web page. If you want to attach the template to many pages at once, select them in the folder list.
-
Attach the template.
Select Format » Dynamic Web Template » Attach Dynamic Web Template.
If you have existing content on the page, FrontPage prompts you to specify which editable region should contain the content. If the program displays the wrong region, select it, and then click Modify to choose the correct region.
Editing a Dynamic Web Template
You can edit a Dynamic Web template at any time. Just open the template (as you'd open any other file in FrontPage) and make whatever changes you want. When you save the template, FrontPage prompts you to update all attached pages. Click Yes. If you click No, but find that you do need to update each page later, you can go back and select Format » Dynamic Web Template » Update Attached Pages at any time. If it's a single page you want to update, select it in the folder list (or open each one) and select Format » Dynamic Web Template » Update Selected Page.
Dynamic Web Templates Won't Work
Dynamic Web Templates work fine in a disk-based site or if you're working on a server with Windows SharePoint Services. However, if your development site is on a server running FrontPage Server Extensions 2002, you may run into trouble, since Dynamic Web Templates came along after FPSE 2002. (Flip back to Where to Create your Web Site if you need a refresher on these development environments.)
If you find that your pages aren't showing changes you've made to the template, you can try a workaround. First, publish your site to a disk-based location. (To do so, select File » Publish Site, choose File System and enter the local computer path, such as C:\My Documents\My Webs\copy\ mysite. See Publishing Your Site for detailed instructions on how to publish a site.) Once you've done that, close your server-based site and then open your new disk-based site in FrontPage. Open your template and click Format » Dynamic Web Template » Update Attached Pages. All pages attached to the template should update. After that, publish the site back up to the server. (Do so with your disk-based site open in FrontPage. Select File » Publish Site, but this time, select the first option, "FrontPage-based site," as your remote Web site. Again, check out Publishing Websites for full publishing details.).
Detaching a Dynamic Web Template
Oops! You made a mistake and attached the wrong page to your Dynamic Web Template. No problemyou can call off the marriage. With the page open in the document window, select Format » Detach Dynamic Web Template. FrontPage severs the page's relationship with the template, rendering the entire page editable. However, the formatting of the page stays. If your goal was to change the look, you'll now have to edit the page.