ASP.NET 1.0 went quite a bit further by composing the whole page-rendering mechanism out of smaller server-side controls and user controls. We saw this in Tutorials 2 and 3. However, even though you could package portions of a Web application's UI into separate modules, you still had some heavy lifting to do to implement a common look and feel among the pages in your application. User controls also support developing a common look and feel. For example, you can create a user control with specific navigation controls and links and use it in the same place on every page in your site. That in itself creates a common look and feel.
While using the custom control/user control approach to break apart a site's user interface is useful for developing a consistent UI, it falls short of being an ideal solution in a couple of ways. First, all the pages in an application need to include the surrounding code. That means that you have to apply the controls in the same way to each page. If you decide to change the placement of the controls (or some other aspect not governed by the controls), you have to change each page. Second, every page using a custom control needs a Register directive-and more code that needs to be copied. As a reuse model it went much further than earlier approaches (i.e., classic ASP). What you really want is a single place in the site where you can lay out the look and feel of the page once and have it propagate across the site.
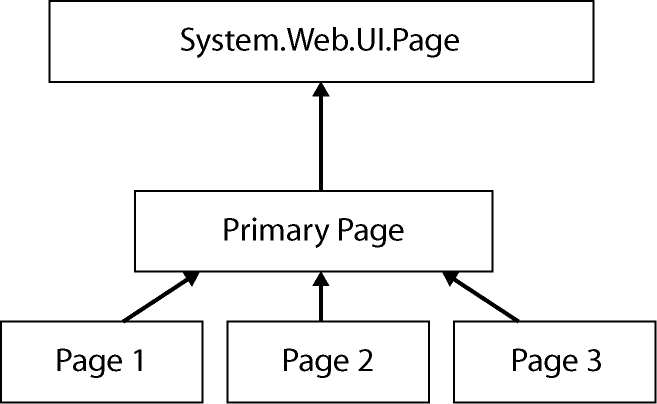
One way to accomplish this goal and avoid building pages one at a time is to build a primary class from which all the pages in your application will derive. Because ASP.NET is built on an object model based on the Page class, why not simply add a new layer to your application? Figure 8-1 shows a diagram illustrating how you might build a set of pages from a single base page.

Figure 8-1 A base class to implement functionality common among several pages.
All the ASPX pages inherit from the same code-behind class deriving from the primary class (which in turn derives from System.Web.UI.Page). The primary class takes responsibility for loading the controls necessary for the site's look and feel. Then each separate page is responsible for managing the rest.
This approach works, as long as you don't mind doing a lot of coding . In addition, there was no design support in ASP.NET 1.x for this sort of thing, and messing with the Page class hierarchy in Visual Studio sometimes would break the project.
ASP.NET 2.0 introduced Master Pages to support developing a common look and feel across your entire site.