Definition lists consist of three elements: the definition list element, <dl>. . . </dl>; the definition term element, <dt>. . .</dt>, and the definition description element, <dd>. . .</dd>.
You can have multiple instances of terms within a definition list (see Example 2-8).
Example 2-8. Multiple definitions within a list
<dl>
<dt>Furkid (n)</dt>
<dd>A pet treated as though it were one's child.</dd>
<dt>Nearshoring (v)</dt>
<dd>Restructuring a company's workforce by moving jobs to a nearby
foreign country.</dd>
<dt>Neurodiversity (n)</dt>
<dd>The variety of non-debilitating neurological behaviors and
abilities exhibited by the human race.</dd>
</dl>
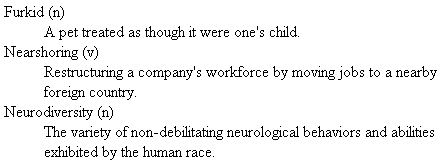
The browser displays the term, and the definition itself is indented (see Figure 2-8).
Figure 2-8. Definition list displayed in a browser.

You'll be able to use CSS to add styles such as fonts and color if you want to add a little flair to your list.
by updated