Example 8-6 describes the table used earlier, this time with a background image set for the body. You'll also notice that I've changed the .highlight class to have a background-color property value set to transparent.
Example 8-6. Setting up a transparent background color
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>working with style</title>
<style type="text/css">
body {background-image: url(gray.jpg); color: white;}
caption {color: black; border: 1px solid black;}
table {border: 1px solid black; padding: 5px; width: 90%;}
th {background-color: #333;}
tr {background-color: #999;}
td {background-color: #ccc; border: 1px solid black;}
.highlight {background-color: transparent; color: orange;}
</style>
</head>
<body>
<table cellspacing="5">
<caption>Comparing weather and time zones</caption>
<tr>
<th>Location</th>
<th>Tucson, Arizona</th>
<th>Las Vegas, Nevada</th>
</tr>
<tr>
<th>Weather</th>
<td>Warm to Hot</td>
<td>Warm to Hot</td>
</tr>
<tr>
<th>Time Zone</th>
<td>No Daylight Savings</td>
<td class="highlight">Mountain Standard Time</td>
</tr>
</table>
</body>
</html>
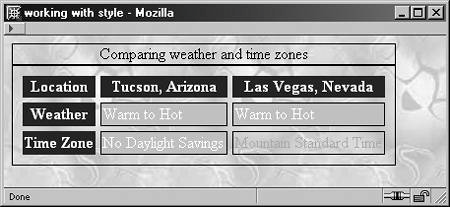
As you can see, this allows the background behind the element to show through (see Figure 8-13).
Figure 8-13. The transparent value allows the background to show through the elementin this case, the table cell with the highlight class shows.

by updated