FrontPage lets you set your authoring mode, which lets you develop your site for specific server technologies and also browsers. Once you make authoring selections, FrontPage grays out all the choices to conform with the mode you've selected. For instance, if you don't want anyone working on your site to add shared borders, you can disable this option.
Settings you make on the Authoring tab won't affect any pages you've already created. FrontPage imposes the new restrictions on new pages only.
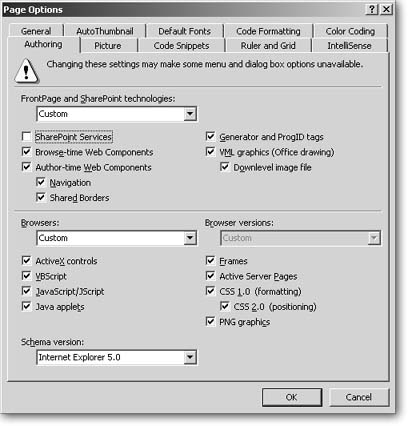
Select » Tools » Page Options and click the Authoring tab (see Figure 13-6). Within the top section, take a look at the FrontPage and SharePoint Technologies drop-down list. You'll use this list to tell FrontPage what software you expect to have on the Web server. The choices here affect your choices in the checkboxes below. For instance, if you select Complete, FrontPage turns on all the checkboxes below. You're telling the program that you expect to have either SharePoint or FrontPage Server Extensions on the server. You might think then, if you click None, you're telling FrontPage that you don't want to be able to create any features that rely on FPSE or Sharepoint. Not so. Selecting None turns off all checkboxes below. Unfortunately, this cuts out some run-of-the-mill options as well. For instance, you won't be able to add included content (which doesn't rely on FPSE); you lose this feature when author-time Web components are turned off.
What's an author to do when it comes to making choices on the Authoring tab? Your best bet is to select Custom, and then turn on the boxes you want:
-
SharePoint Services. Turn on this checkbox if you'll have SharePoint services on your Web server. If not, turn it off.
-
Browse-time Web Components. These are Web elements that require help from software on the server to run. These actions take place on the live Web server when a browser accesses them (hence, "browse-time"). For instance, if you have a form that sends info to your email box, it needs the server to run a script for that to happen. If you won't have FPSE or SharePoint on your Web server, you can turn off this checkbox.
-
Author-time Web Components. These components help you create a variety of page elements, ranging from forms to themes and included content. These components run while you're editing in FrontPage (hence, "author-time"). Almost everyone will want to turn on this checkbox. Disabling this option affects all Web componentseven those that don't require special software on the server, like included content (which is just simple HTML that FrontPage helps you write).

Figure 13-6. You can use the Authoring tab to configure what features FrontPage lets you add to your pages. For most authors, the settings that FrontPage has on automatically after you install the program will be fine. However, if you're editing pages and find that FrontPage has grayed out certain menu options, the Authoring tab is usually the culprit. Check to see if the feature you're trying to use is turned off here.
-
Navigation. If you turn off this checkbox, Navigation view and all that goes with itlink bars, banners, and so onwill be unavailable.
-
Shared Borders. As you learned in Themes, Link Bars, and Templates on Shared Borders, you'll only create trouble if you use shared borders. FrontPage's automatic setting is to disable this option. If you're a glutton for punishment and decide you want it available, just turn on this checkbox.
-
Generator and ProgID tags. In the course of creating pages, FrontPage adds some <meta> tags inside the head section of HTML pages. Meta tags contain basic descriptive information about the Web page. For instance: <meta name="GENERATOR" content="Microsoft FrontPage"> indicates what software created the page. These tags aren't exactly W3C standard, and many HTML purists disdain them. Turn off this checkbox and FrontPage will keep your pages meta-tag free.
-
VML graphics. If you turn off this checkbox, you won't be able to use the Drawing toolbar or FrontPage WordArt. This is for the best (see the box "A Word on WordArt"). If you love working with this toolbar, turn on this checkbox, but use it in conjunction with the Downlevel image file option (see next entry). Or better yet, try the workaround below.
-
Downlevel image file. This option works together with the VML Graphics box just above it. If you turn on both of these checkboxes, you can avoid the problem discussed in the box "A Word on WordArt." When this option is turned on and a browser that can't display VML graphics comes along, FrontPage sends your VML graphics as regular GIF files. This is a really nice way to accommodate all visitors to your site. But to avoid glitches, you're better off using GIF images instead.
A Word on WordArt
VML (Vector Markup Language) creates graphics like line art and charts that are saved as XML, not image files. The advantage is that these images load much faster than regular GIF files. Whenever you use features on the Drawing or WordArt toolbars, you're making this kind of image. The problem is that only other Microsoft Office programs and Internet Explorer understand this kind of image notation. Any other browser won't see it. You'll be a happy person if you steer clear of these features altogether.
But maybe you just love WordArt and you can't break the habit. If you're going to indulge, save yourself some cross-browser difficulties. Create your VML masterpiece with your favorite tools and then take a screenshot (press Ctrl+PrtSc). Paste the result into a graphics program, crop, and save as a GIF file. Viola! Now everyone can see your handiwork.