Inserting a Table with the Toolbar
The Standard toolbar sports a fast and convenient feature that lets you insert a table and set its basic layout all in one step. Place your cursor wherever you want the table to appear and click the Insert Table button. A small table menu appears, as illustrated in Figure 5-2.

Figure 5-2. When you click the Insert Table button on the Standard toolbar, this grid appears. Use it to select the basic table layout you want.
Once you're looking at the table menu, you can do one of the following things:
-
Pass your cursor over the grid to select the number of columns and rows you want.
-
Keeping your mouse button depressed, drag across the grid to select the desired number of columns and rows. This option gives you the power to expand the grid, if you need to create a larger table than the one that you first see.
Inserting a Table Using the Table Menu
Often, when you insert a table, you'll want to specify more than just the number of columns and rows your table contains. For example, you might want to set cell padding or border thickness. In either case, you should use the Table menu.
Place your cursor in the document window and select Table » Insert » Table. The Insert Table dialog box appears, offering an abundance of settings that you can use to make the table of your dreams.
If you just accept the Table dialog box's standard settings and click OK, FrontPage creates a 2 x 2 table. You can modify it at any time with a right click, which gives you access to Table Properties. In fact, the Table Properties dialog box offers the same options as the Insert Table dialog box.
To set up your table, fill out the fields in the Insert Table dialog box as follows.
-
Select a layout tools option.
Here, FrontPage is just asking: "What kind of table are you making?" If you're creating the table to structure a page, leave the standard setting called "Automatically enable layout tools based on table content" in place. If you'll enter data in the table, select "Disable layout tools." Selecting "Enable layout tools" creates a layout table (which is FrontPage's own variation on the table-as-layout-tool theme; you'll learn more about that later in this tutorial).
-
Type in the number of rows and columns you want in the respective fields.
You can estimate here. Columns and rows are easy to add and delete later on.
-
Select alignment.
You can center, left align, or right align your table within your page. Choose Default, and FrontPage leaves it up to a viewer's browser, which usually picks left align.
-
Set float.
This setting generally applies to smaller tables. If you want text outside your table to wrap around the table, use the Float box to select which side. For instance, select Right to have text wrap to the left of the table. If you're creating a table to help with page layout, leave this set at Default.
-
Specify table width.
If you don't know whether to set the width in pixels or percent, read the box "Fixed vs. Fluid Design" and see Figure 5-3. The standard setting for basic HTML tables is in percent. A table width of 100 percent stretches all the way across browser screen, 50 percent covers half the browser screen, and so on.
Fixed vs. Fluid Design
Depending upon what type of table you insert on your page, FrontPage uses either pixels or percentage to measure components like column width. Tables that the program sizes in pixels are a fixed size that won't change, even if a browser window is too small to display them. This could force a viewer to scroll across to see the whole page. Tables that FrontPage measures in percentage, however, tie their appearance to the size of the browser window. A table width of 100 percent always fills a browser window, whether that browser takes up the whole screen or just a fraction of it. You've probably seen this effect on many Web pages. If you reduce the size of your browser window, content doesn't disappear beyond the browser's edge. Instead it shrinks to the size of its new space.
Because it's often difficult to know what browser settings and screen resolution viewers are using, Web designers have traditionally used the percent setting's more fluid approach. Basic HMTL tables are always fluid. However, tables that you drag and drop into your document or FrontPage's layout tables (which you'll read about later in this tutorial) are always fixed. Some designers like the control that a pixel-specific or fixed environment gives them. If you don't mind the fact that visitors might need to scroll across to see your page (as in Figure 5-3), you might want to use fixed tables. To decide which approach is best for you, think about your audience and test your pages across a wide variety of monitor resolutions.
If you disabled layout tools in the first step and don't make any changes to your table's dimensions, FrontPage creates a fluid table.
-
Set cell padding.
Cell padding is the space between content and a cell wall (see Tables 101). The higher the number you enter, the more white space that appears around the text or pictures in a cell.
-
Set cell spacing.
Cell spacing determines the thickness of table walls. This is the spacing between cells. The higher the number, the thicker the wall.
-
Set border attributes.
Borders are the lines that mark the edges of a cell wall and the outside of a table. If you want your table borders to be invisible, set Border Size to zero. (As you edit, FrontPage still shows you the table structure using dotted lines, but these lines won't show up in a browser.) Otherwise, set a pixel width here and select a color.

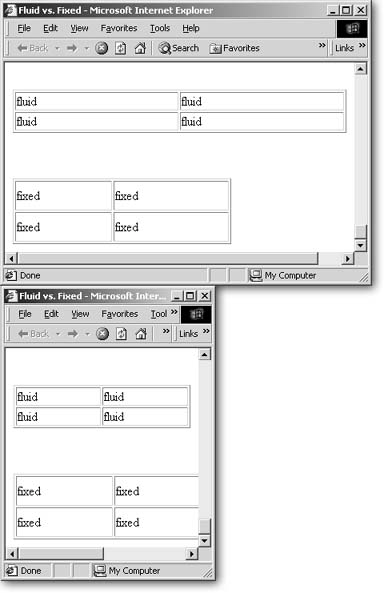
Figure 5-3. Here's a look at a fluid and a fixed table, both displayed in the same browser window.
Top: When the window is wide, the fluid table expands to fill the window, while the fixed table retains its fixed dimensions.
Bottom: When the browser window shrinks, the fluid table shrinks to fit within it. The fixed table, on the other hand, retains its dimensions, which extend beyond, and therefore behind, the edge of the browser window. Notice how the browser adds a horizontal scroll bar when page elements are out of sight.
A fixed table used for page layout can fill an entire page. Large fixed tables like that force viewers with lower screen resolutions to scroll from side to side to see the entire page. Also, a printer processing a wide page might cut off the right side. You'll need to decide if the risk of display and printing problems is worth the more precise layout capabilities that fixed tables offer. (See "FrontPage Layout Tables" on FrontPage Layout Tables, to learn about the advantages that come with FrontPage's fixed layout tables.)You can use the light and dark border options to create a subtle 3-D effect, making the table look slightly raised off the surface of the page. By "Light borders," FrontPage means the top and left sides of a table. Likewise the program considers "Dark borders" to be the bottom and right sides. These effects (light on top and left, dark on bottom and right) are used by designers to create a 3-D effect where a button or table looks raised up off the page. However, you can also set them in reverse (use a dark color in the top and left "light border" sides and a light color in the bottom and right "dark border" sides). If you do, your table will look as though it's cut into your page instead of raised up.)
FrontPage's automatic settings create tables with a cell wall that is 2 pixels thick. What if you don't want any space between your cells? In this case, you may be tempted by the Collapse Table Border checkbox. Turning on this checkbox squeezes your borders together so that only a single line separates table cells. However, not all browsers display collapsed borders as you'd expect. Firefox won't even show any cell borders within the table, for example. There's a better solution. If you want cell borders to display as a single line, then set "Cell spacing" to zero.
-
Set table background.
Tables are transparent. In other words, the page background shows through. You can change this setting by making a selection in the Color drop-down list. If you want to use an image as your table's background, turn on the "Use background picture" checkbox and browse to select any image you have stored on your computer. Just like when you use a picture as a background for a page, any image smaller than the table repeats, creating a tile effect. To fix this, resize the graphic. Or, set a "no repeat" style rule on the image. To do so, click the Style button within the Insert Table dialog box. Within the Modify Style dialog box that opens, click Format and select Border. Within the Borders and Shading dialog box, click the Shading tab. Under Background Picture, browse to and select the image. Then within the Repeat drop-down list, select No Repeat.
Various browsers handle background color or pictures in tables differently and somemost notably, Netscape Navigator 4 and earliercannot display these background images.
-
Insert the table.
Once you click OK, pat yourself on the shoulder and watch as FrontPage adds the table to your page. You can add text to any cell or insert an image (Adding Pictures) if you want. Table cells function like mini document windows. Text travels from left to right and left aligns unless you specify otherwise (you'll learn about how to control cell formatting on Formatting Cells). Press Tab to move from one cell to the next. As in Microsoft Word, pressing Tab in the very last cell of a table creates a new row.
As you work with tables, you'll probably want to have the Tables toolbar in view. If it's not displayed on your screen, select View » Toolbars » Tables.
Saving settings in the Insert Table dialog box
You may need to create exactly the same types of tables throughout your site. FrontPage is one step ahead of you and lets you save basic table settings, so you don't have to make the same adjustments over and over again.
At the bottom of the Insert Table dialog box, you'll see an option called Set As Default for New Tables. Turn this checkbox on to save all the settings you entered while creating your table. Next time you insert a table, the settings display automatically in the dialog box, and you just need to click OK.
This feature has one irritating bug. Unfortunately, FrontPage won't save your entry for the number of columns and rows. No matter what figures you enter and set as default, this dialog box always shows table size of 2 rows x 2 columnsforcing you to edit these figures each time you want a new table.It's difficult to know, as you create a table, whether or not it meets your needs as a table template. A good idea is to just wait and see how your table ends up looking. Since you can also find the Set as Default option within the Table Properties box, you can apply it at any time, using any table.
Drawing a Table with Your Mouse
FrontPage has a nifty virtual tool for all Web authors who miss their pencils. There's no need to create your table using the Insert Table dialog box. Instead, you can simply draw it in Design view.
Start off by selecting Table » Draw Table. Your cursor turns into a pencil. Drag it diagonally across the area where you want your table to appear. FrontPage responds by inserting a one-celled table.
You can add cells to the table, since at this point FrontPage is still in drawing mode. (Notice that your cursor still looks like a pencil.) Drag your cursor inside your new table, from one side to the other to create borders for columns and rows (see Figure 5-4).

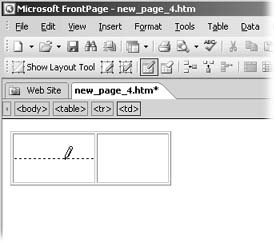
Figure 5-4. FrontPage shows you where it will place the table line you're drawing by displaying a dotted line.
This method inserts a fixed-size table. In other words, FrontPage measures the dimensions of this table in a fixed number of pixels that won't change. See the box "Fixed vs. Fluid Design" on Section 5.2.2 for the full story. If you want to use a fluid table, create a table using the menu or toolbar instead. In the long run, you'll have an easier time managing tables inserted using the menu and dialog box, so drawing like this is usually not the best approach. Drawn tables also occasionally suffer from display problems like empty cells disappearing from view.
If you drag outside the table, FrontPage creates a new one-celled table. In fact, the pencil sticks around until you actively get rid of it. To get your cursor back to normal, select Table » Draw Table again or click the Draw Table (not Draw Layout Table) button on the Tables toolbar.
Converting Text to a Table
When you need to move a lot of existing text into a table, an afternoon of cut and paste might seem like the only tortuous option available. Microsoft Word veterans probably have their hands up and are thinking of the feature that makes quick work of turning text into tables. FrontPage, you'll be glad to know, is equally adept. As in Word, for this feature to work well, your text must contain some sort of uniform punctuationlike paragraph marks, commas, or tabsthat you can use to separate text into appropriate cells.
To convert text into a table, first select all the text that you want to put into the new table. Then select Table » Convert » Text to Table.
You can also convert text that you've pasted in from another program, like Word. Just make sure that when you paste, you keep whatever formatting you want to use to create the table (pop back to Selecting And Moving Text to review pasting options).
A Convert Text to Table dialog box displays. Here, FrontPage is asking you how you want to break down the text. Select whatever kind of character currently divides the elements you want in their own cells. For example, if there's a tab between each item, select tab and click OK. If you don't see the character you need, you can enter it yourself. If you want each word to have its own cell, for instance, select Other and type a space in the box.
FrontPage doesn't recognize tabs from other programs. Only tabs you've created in FrontPage work as separators. If you're pasting in text from another application that contains tabs, try selecting Other and entering a space in the box instead.
You can also do the reverse: click in any table and select Table » Convert » Table to Text. FrontPage removes all table formatting and spills the text back out onto your page.