The best way to understand the nature of these controls is to work through a couple of examples. Let's start with the GridView.
The GridView
-
Add a new Web form to the DataBindORama site. Name it UseGridView.
-
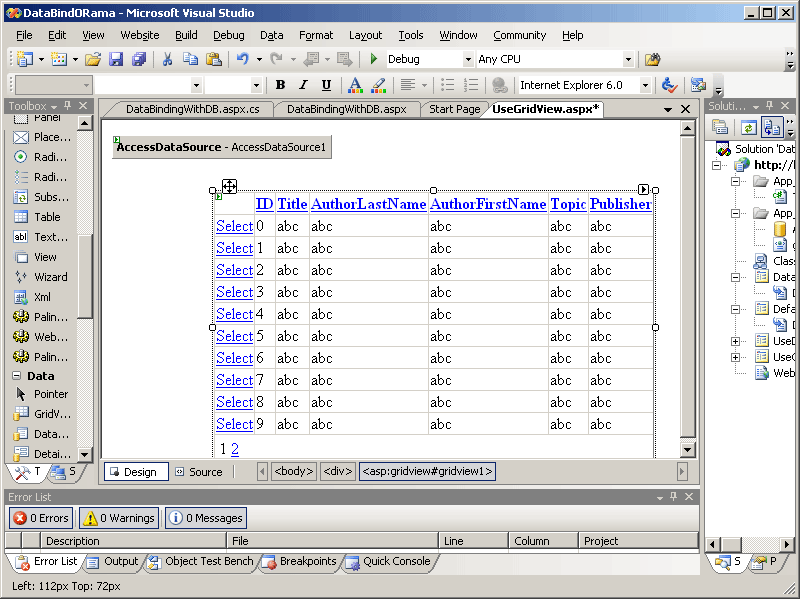
Pick up a GridView from the toolbox (it's under the Data controls). Drop it on the form. Visual Studio will ask you to configure the GridView. Under the Choose Data Source… option, select <New data source…>. Point Visual Studio to the ASPNetStepByStep.mdb under the App_Data directory. When specifying the query, select "*" to query for all the columns. Finally, enable Paging, Sorting, and Selection from the GridView Configuration menu. After configuring the GridView, Visual Studio will show you a representation of the format the query will use when it is rendered to the browser:

-
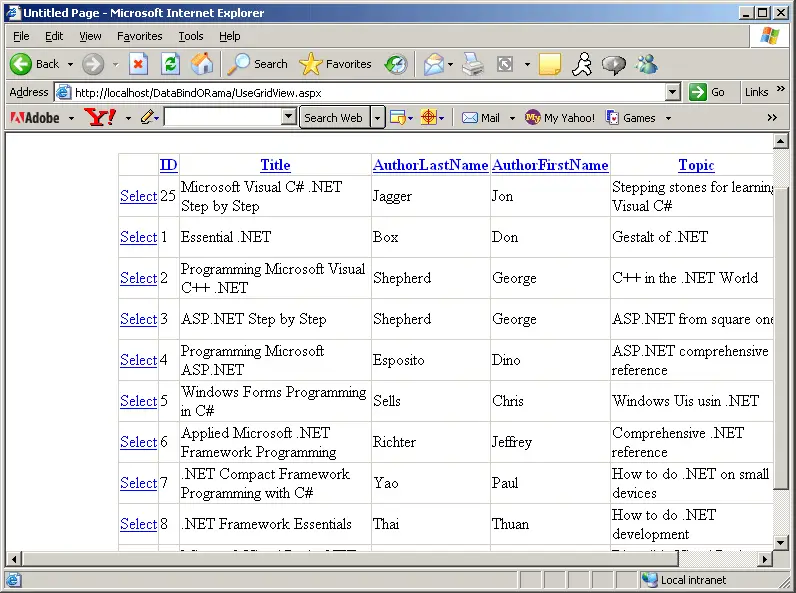
Run the program. Try the various options such as paging through the data and sorting to get a feel as to how the GridView works.

-
Go back to Visual Studio and try formatting the GridView to change its appearance. As with all the other ASP.NET controls, the GridView includes a number of configurable properties such as the foreground and background colors. Some of the other specialized properties within the GridView include the AlternateRowStyle, the PagerSettings, and the PagerStyle.
The GridView is useful for displaying tables in a format where you can see all the rows and columns at once. While the classic DataGrid is still available, the GridView handles tasks such as selecting rows and sorting by column.
Here's a look at another complex control: the FormView.
The FormView
-
Add a new Web form to the DataBindORama site named UseFormView.
-
Pick up a FormView from the toolbox (it's under the Data controls). Drop it on the form. Visual Studio will ask you to configure the FormView. Under the Choose Data Source… option, select <New data source…>. Point Visual Studio to the ASPNetStepByStep.mdb under the App_Data directory. When specifying the query, select "*" to query for all the columns.
-
Select the AutoFormat option from the Configuration menu. Here you have the opportunity to apply a couple of canned styles to the FormView. The example accompanying this text uses the classic style.
-
Finally, enable paging from the FormView Configuration menu by selecting the Enable Paging check box. Set the HeadingText property to give the FormView a title (perhaps something like ".NET Reference Authors and Titles").
-
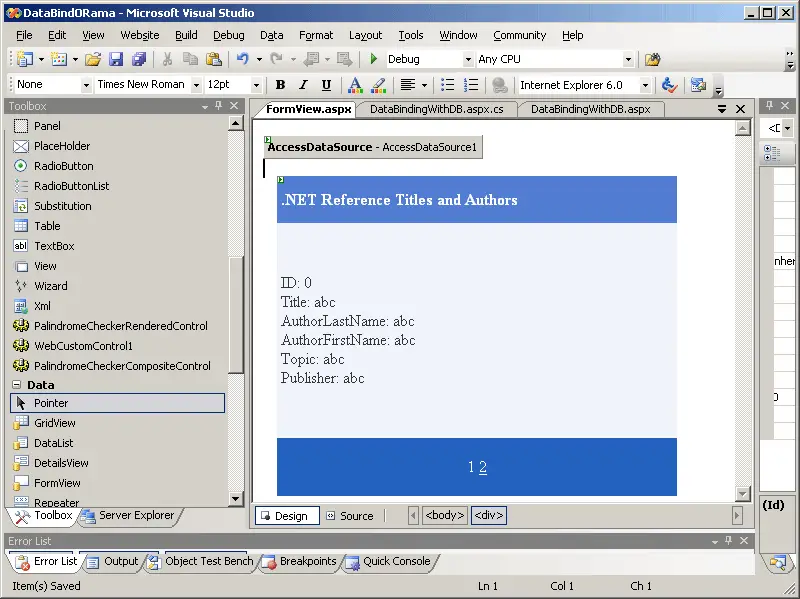
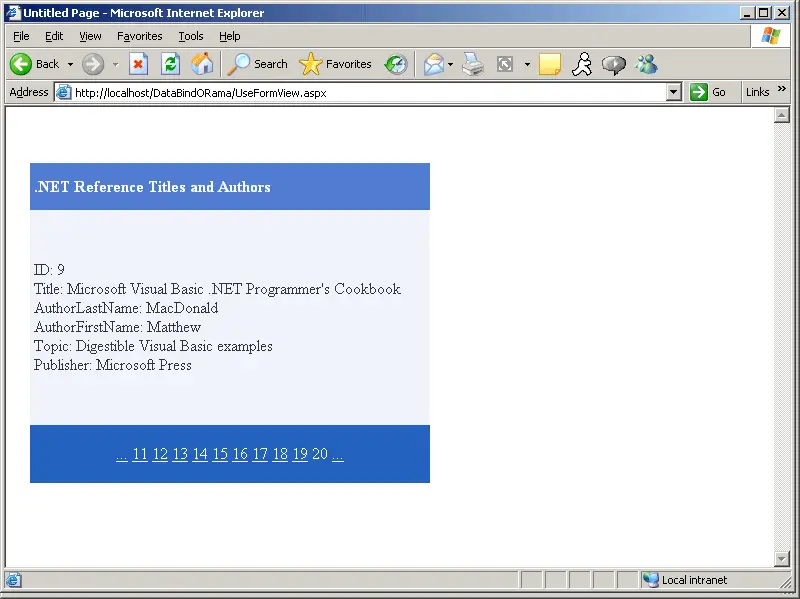
After configuring the FormView, Visual Studio will show you a representation of the format the query will use when it is rendered to the browser:

-
Run the program. Try the various options such as paging through the data to get a feel for how the FormView works.

The FormView is useful for gathering the information for singular rows in one place. The user navigates between each row, but the focus is always on the current row.
The DetailsView
-
Add a new Web form to the DataBindORama site named UseDetailsView.
-
Pick up a DetailView from the toolbox (it's under the Data controls). Drop it on the form. Visual Studio will ask you to configure the DetailsView. Under the Choose Data Source… option, select <New data source…>. Point Visual Studio to the ASPNetStepByStep.mdb under the App_Data directory. When specifying the query, select "*" to select all the columns.
-
Select the AutoFormat option from the Configuration menu. Here you have the opportunity to apply a couple of canned styles to the DetailsView. The example accompanying this text uses the classic style.
-
Select the Edit Fields… option from the Configuration menu. Check the Auto-Generate fields check box on the dialog box.
-
Finally, enable paging from the DetailsView Configuration menu. Set the HeadingText property to give the FormView a title (perhaps something like ".NET Reference Authors and Titles").
-
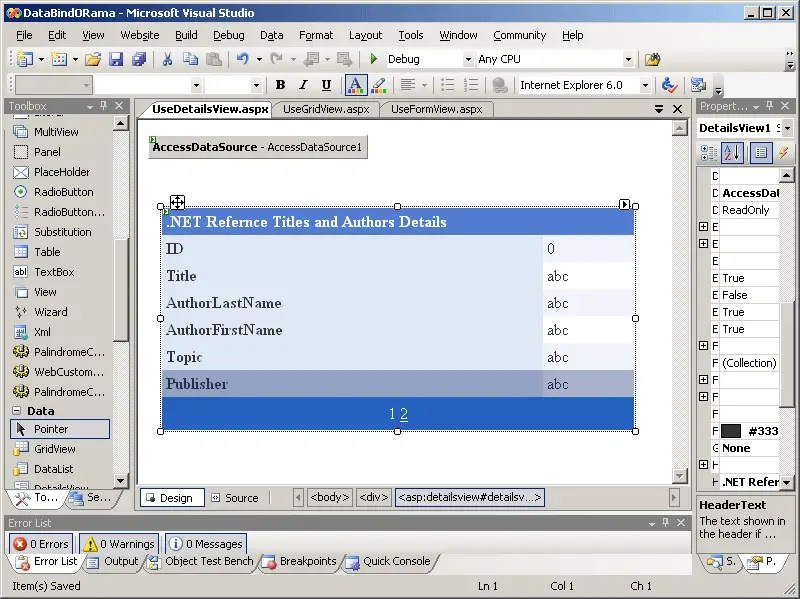
After configuring the DetailsView, Visual Studio will show you a representation of the format the query will use when it is rendered to the browser:

-
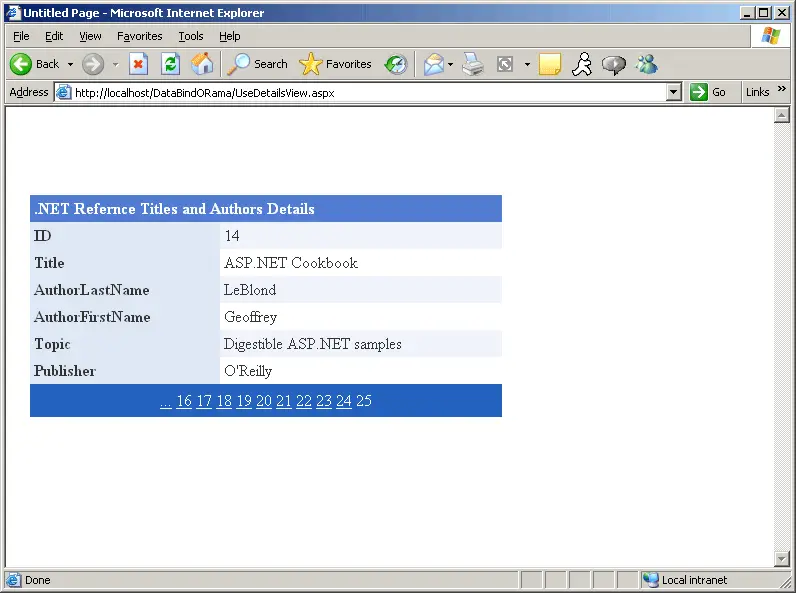
Run the program. Try the various options such as paging through the data to get a feel as to how the DetailsView works.

The DataList control was available in ASP.NET 1.x. It's been updated to support declarative databinding. Here's a look at the DataList.
The DataList
-
Add a new Web form to the DataBindORama site named UseDataList.
-
Pick up a DataList from the toolbox (it's under the Data controls). Drop it on the form. Visual Studio will ask you to configure the DataList. Under the Choose Data Source… option, select <New data source…>. Point Visual Studio to the ASPNetStepByStep.mdb under the App_Data directory. When specifying the query, select "*" to query for all the columns.
-
Select the AutoFormat option from the Configuration menu. Here you have the opportunity to apply a couple of canned styles to the DataList. The example accompanying this text uses the slate style.
-
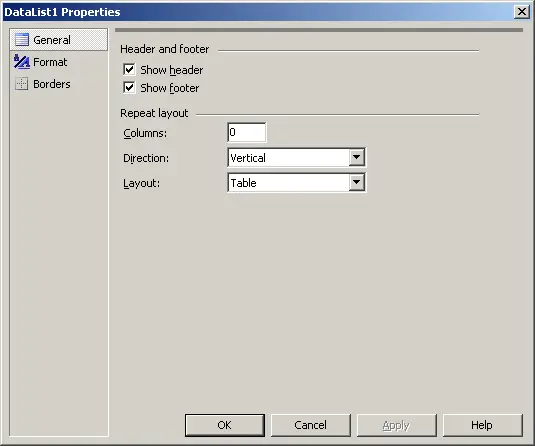
Select the DataList Properties dialog box from the DataList Configuration menu by selecting Property Builder. Make sure the Show header and the Show footer check boxes are selected.

-
Set the Caption property to give the DataList a title (perhaps something like: ".NET Reference Authors and Titles").
-
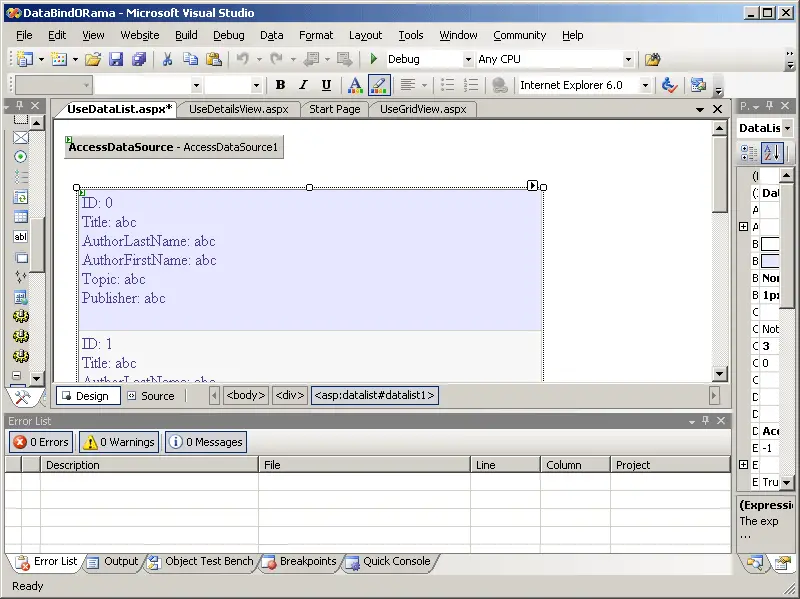
After configuring the DataList, Visual Studio will show you a representation of the format the query will use when it is rendered to the browser:

-
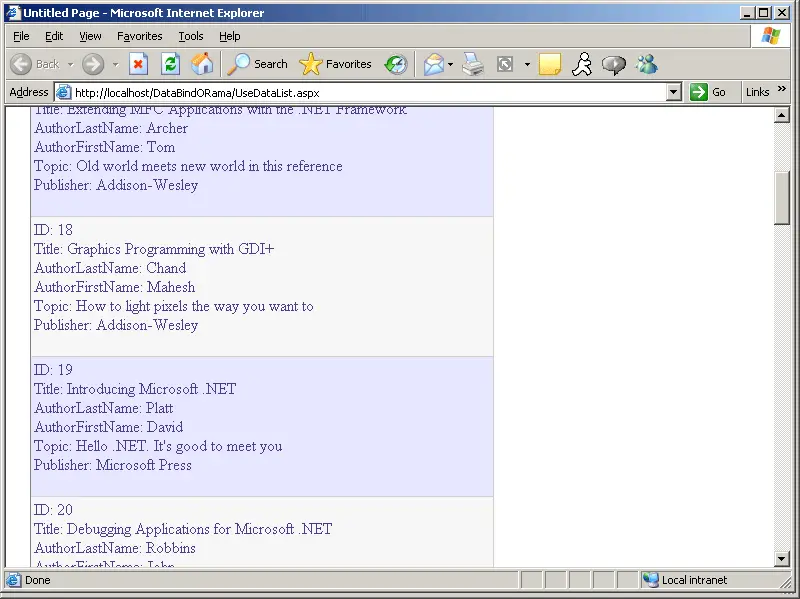
Run the program to see how the DataList renders itself.