The XSLT example later in this lesson uses the .xsl file extension to reference an XSLT style sheet.
The next few tutorials spend plenty of time exploring the inner workings of CSS and XSL, but I hate for you to leave this tutorial without seeing a practical example of the technologies in action. I used an XML document (talltales.xml) that contained questions and answers for a trivia game called Tall Tales as an example. I'd like to revisit that document, as it presents a perfect opportunity to demonstrate the basic usage of CSS and XSLT style sheets. Listing 9.1 is the Tall Tales trivia document.
If you're wondering why I don't provide an example of an XSL-FO style sheet here, it's because I want you to be able to immediately see the results in a web browser. As you learn in Formatting XML With XSL-FO, "Formatting XML with XSL-FO," XSL-FO requires the assistance of a special processor application known as a FOP (XSL-FO Processor).
Listing 9.1. The Tall Tales Example XML Document
1: <?xml version="1.0"?>
2:
3: <talltales>
4: <tt answer="a">
5: <question>
6: In 1994, a man had an accident while robbing a pizza restaurant in
7: Akron, Ohio, that resulted in his arrest. What happened to him?
8: </question>
9: <a>He slipped on a patch of grease on the floor and knocked himself
out.</a>
10: <b>He backed into a police car while attempting to drive off.</b>
11: <c>He choked on a breadstick that he had grabbed as he was running
out.</c>
12: </tt>
13:
14: <tt answer="c">
15: <question>
16: In 1993, a man was charged with burglary in Martinsville, Indiana,
17: after the homeowners discovered his presence. How were the homeowners
18: alerted to his presence?
19: </question>
20: <a>He had rung the doorbell before entering.</a>
21: <b>He had rattled some pots and pans while making himself a waffle in
22: their kitchen.</b>
23: <c>He was playing their piano.</c>
24: </tt>
25:
26: <tt answer="a">
27: <question>
28: In 1994, the Nestle UK food company was fined for injuries suffered
29: by a 36 year-old employee at a plant in York, England. What happened
30: to the man?
31: </question>
32: <a>He fell in a giant mixing bowl and was whipped for over a minute.</a>
33: <b>He developed an ulcer while working as a candy bar tester.</b>
34: <c>He was hit in the head with a large piece of flying chocolate.</c>
35: </tt>
36: </talltales>
Nothing is too tricky here; it's just XML code for questions and answers in a quirky trivia game. Notice that each question/answer set is enclosed within a tt elementthis will be important in a moment when you see the CSS and XSLT style sheets used to transform the document.
It's worth pointing out that there are slightly different versions of the XML document required for each style sheet. This is because an XML document must reference the appropriate style sheet that is used to format its content.
The CSS Solution
The CSS solution to styling any XML document is simply to provide style rules for the different elements in the document. These style rules are applied to all of the elements in a document in order to provide a visualization of the document. In the case of the Tall Tales document, there are really only five elements of interest: tt, question, a, b, and c. Listing 9.2 is the CSS style sheet (talltales.css) that defines style rules for these elements.
Listing 9.2. The talltales.css CSS Style Sheet for Formatting the Tall Tales XML Document
1: talltales {
2: background-image: url(background.gif);
3: background-repeat: repeat;
4: }
5:
6: tt {
7: display: block;
8: width: 700px;
9: padding: 10px;
10: margin: 10px;
11: border: 5px groove #353A54;
12: background-color: #353A54;
13: }
14:
15: question {
16: display: block;
17: color: #F4EECA;
18: font-family: Verdana, Arial;
19: font-size: 13pt;
20: text-align: left;
21: }
22:
23: a, b, c {
24: display: block;
25: color: #6388A0;
26: font-family: Verdana, Arial;
27: font-size: 12pt;
28: text-indent: 14px;
29: text-align: left;
30: }
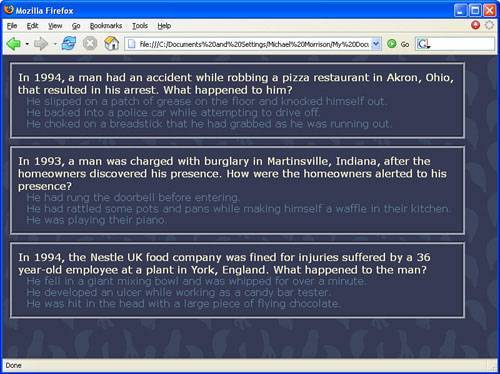
Before we go any further, understand that I don't expect you to understand the inner workings of this CSS code. You don't formally learn about CSS style rules until the next tutorialright now I just wanted to hit you with a practical example so you could at least see what a CSS style sheet looks like. If you already have experience with CSS by way of HTML, this style sheet should be pretty easy to understand. If not, you can hopefully study it and at least take in the high points. For example, it's not too hard to figure out that colors and fonts are being set for each of the elements. Figure 9.1 shows the result of using this style sheet to display the Tall Tales XML document in Firefox.
Figure 9.1. The Tall Tales example document is displayed in Firefox using a CSS style sheet.

Although you can't quite make out the colors in this figure, it's apparent from the style sheet code that colors are being used to display the elements. Now it's time to take a look at how XSLT can be used to arrive at the same visual result.
The XSLT Solution
The XSLT approach to the Tall Tales document involves translating the document into HTML. Although it's possible to simply translate the document into HTML and let HTML do the job of determining how the data is displayed, a better idea is to use inline CSS styles to format the data directly within the HTML code. Keep in mind that when you translate an XML document into HTML using XSLT, you can include anything that you would otherwise include in an HTML document, including inline CSS styles. Listing 9.3 shows the XSLT style sheet (talltales.xslt) for use with the Tall Tales document.
Listing 9.3. The talltales.xsl XSLT Style Sheet for Transforming the Tall Tales XML Document into HTML
1: <?xml version="1.0"?>
2: <xsl:stylesheet version="1.0"
3: xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
4: xmlns="http://www.w3.org/1999/xhtml">
5: <xsl:template match="/">
6: <html xmlns="http://www.w3.org/1999/xhtml">
7: <head>
8: </head>
9: <body style="background-image: url(background.gif); background-repeat:
repeat">
10: <xsl:for-each select="talltales/tt">
11: <div style="width:700px; padding:10px; margin: 10px;
12: border:5px groove #353A54; background-color:#353A54">
13: <xsl:apply-templates select="question"/>
14: <xsl:apply-templates select="a"/>
15: <xsl:apply-templates select="b"/>
16: <xsl:apply-templates select="c"/>
17: </div>
18: </xsl:for-each>
19: </body>
20: </html>
21: </xsl:template>
22:
23: <xsl:template match="question">
24: <div style="color:#F4EECA; font-family:Verdana,Arial; font-size:13pt">
25: <xsl:value-of select="."/>
26: </div>
27: </xsl:template>
28:
29: <xsl:template match="a|b|c">
30: <div style="color:#6388A0; font-family:Verdana,Arial; font-size:12pt;
text-indent:14px">
31: <xsl:value-of select="."/>
32: </div>
33: </xsl:template>
34: </xsl:stylesheet>
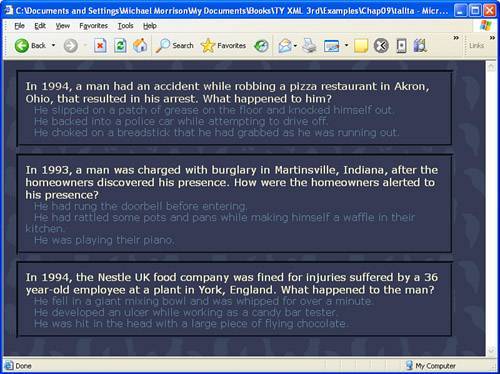
Notice that this style sheet is considerably more complex than its CSS counterpart. This has to do with the fact that this style sheet is actually constructing an HTML document on the fly. In other words, the XSLT code is describing how to build an HTML document out of XML data, complete with inline CSS styles. Again, you could accomplish a similar feat without the CSS styles, but you wouldn't be able to make the resulting page look exactly like the result of the CSS style sheet. This is because XSLT isn't in the business of controlling font sizes and colors; XSLT is all about transforming data. Figure 9.2 shows the result of viewing the Tall Tales document in Internet Explorer using the XSLT style sheet.
Figure 9.2. The Tall Tales example document is displayed in Internet Explorer using an XSLT style sheet.

If you look back to Figure 9.1, you'll be hard pressed to tell the difference between it and this figure. In fact, the only noticeable difference is the file name of the document in the title bar of the web browser. This reveals how it is often possible to accomplish similar tasks using either CSS or XSLT. Obviously, CSS is superior for styling simple XML documents due to the simplicity of CSS style sheets. However, any time you need to massage the data in an XML document before displaying it, you'll have to go with XSLT.