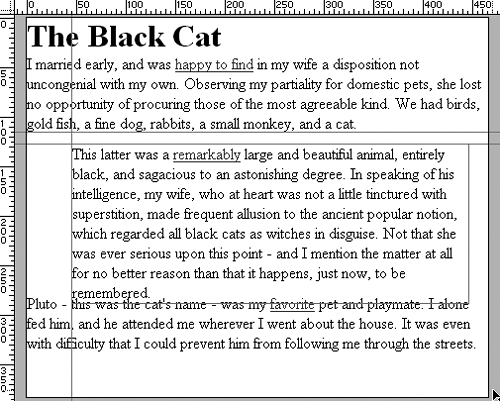
But it's not (you knew that was coming). Relatively positioned boxes are positioned to the normal flow. This means that they are not removed from the normal flow the way an absolutely positioned box is. Here, I've removed all margins using the universal selector (*); this is to get rid of all default whitespace so you can see exactly how the relative positioning is being measured (see Example 12-5).
Example 12-5. Relative positioning
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>working with style</title>
<style type="text/css">
* {margin: 0;}
#content {
position: relative;
left: 45px;
top: 10px;
width: 400px;
border: 1px solid red;
}
</style>
</head>
<body>
<h1>The Black Cat</h1>
<p>I married early, and was <a href="http://www.poemuseum.org/">happy to find</a> in my
 wife a disposition not uncongenial with my own. Observing my partiality for domestic pets,
wife a disposition not uncongenial with my own. Observing my partiality for domestic pets,
 she lost no opportunity of procuring those of the most agreeable kind. We had birds, gold
she lost no opportunity of procuring those of the most agreeable kind. We had birds, gold
 fish, a fine dog, rabbits, a small monkey, and a cat.</p>
<div id="content">
<p>This latter was a <a href="http://www.poemuseum.org/">remarkably</a> large and
fish, a fine dog, rabbits, a small monkey, and a cat.</p>
<div id="content">
<p>This latter was a <a href="http://www.poemuseum.org/">remarkably</a> large and
 beautiful animal, entirely black, and sagacious to an astonishing degree. In speaking of
beautiful animal, entirely black, and sagacious to an astonishing degree. In speaking of
 his intelligence, my wife, who at heart was not a little tinctured with superstition, made
his intelligence, my wife, who at heart was not a little tinctured with superstition, made
 frequent allusion to the ancient popular notion, which regarded all black cats as witches
frequent allusion to the ancient popular notion, which regarded all black cats as witches
 in disguise. Not that she was ever serious upon this point - and I mention the matter at
in disguise. Not that she was ever serious upon this point - and I mention the matter at
 all for no better reason than that it happens, just now, to be remembered.</p>
</div>
<p>Pluto - this was the cat's name - was my <a href="http://www.poemuseum.org/">favorite<
all for no better reason than that it happens, just now, to be remembered.</p>
</div>
<p>Pluto - this was the cat's name - was my <a href="http://www.poemuseum.org/">favorite<
 /a> pet and playmate. I alone fed him, and he attended me wherever I went about the house.
/a> pet and playmate. I alone fed him, and he attended me wherever I went about the house.
 It was even with difficulty that I could prevent him from following me through the streets
It was even with difficulty that I could prevent him from following me through the streets
 .</p>
</body>
</html>
.</p>
</body>
</html>
Figure 12-8 shows how the content div is now positioned relative to the normal flow of the document, not any other boxes.
Figure 12-8. A relative positioned boxnote that the offsets relate to the normal flow, not any other element.

So, the box is offset 10 pixels from the earlier element box and 45 pixels to the left of the flowexactly the same place where the text begins because it's in the normal flow, too. You see that the flow is uninterrupted by the positioning; the ensuing content flows as it should both before and after the relatively positioned box.
NOTE
Relative positioning is used when the normal flow shouldn't be broken. Absolute positioning is best used for items that have to be positioned very specifically. Often the two are combined, such as having a relatively positioned div with an absolutely positioned div contained within it, or vice versa. You'll see more of this in action in tutorial 13, "CSS Layouts."